30 Ottobre 2015 - Design & Development
Immagini responsive con Drupal: breakpoints & picture

L’utilizzo delle immagini responsive ormai è un elemento fondamentale nello sviluppo di ogni progetto web. Le tecniche “classiche” permettono di adattare le immagini al design fluido dei nostri siti e richiedono fondamentalmente una buona conoscenza del linguaggio CSS.
Tuttavia rendere le immagini responsive non risolve uno degli aspetti principali: servire immagini che abbiano dimensioni e peso opportuni per il dispositivo utilizzato dall’utente.
Le tecnologie alla base delle adaptive images risolvono questo problema fornendo immagini ottimizzate in base alla risoluzione del client. In questo caso è molto probabile ritrovarsi a dover gestire un buon numero di file per una singola immagine e questo può rappresentare uno svantaggio per la gestione dei contenuti. Diventa quindi necessario ricorrere agli automatismi offerti dai CMS.
Drupal, un CMS opensource molto versatile, rende le cose semplici grazie a due moduli aggiuntivi che saranno integrati in Drupal 8: Breakpoints e Picture.
Il modulo Breakpoints permette di definire le media query e i multipliers necessari in base alla risoluzione e alla densità di pixel dei device. Picture si occupa di stampare il tag <picture> che conterrà il set di immagini stabilito in base ai breakpoint.
Le impostazioni di breakpoints
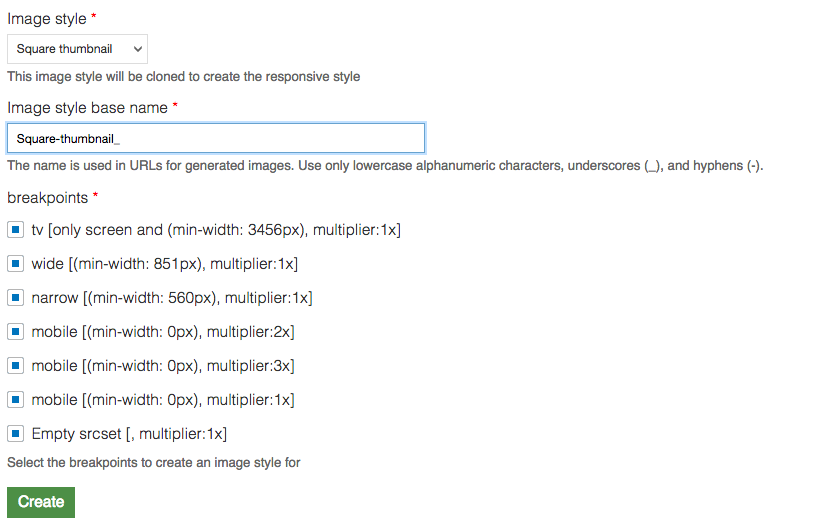
Il primo passo consiste nel creare i nostri breakpoint e indicare le media query corrispondenti. Per supportare anche i display ad alta densità di pixel possiamo utilizzare i multipliers.
Breakpoints settings
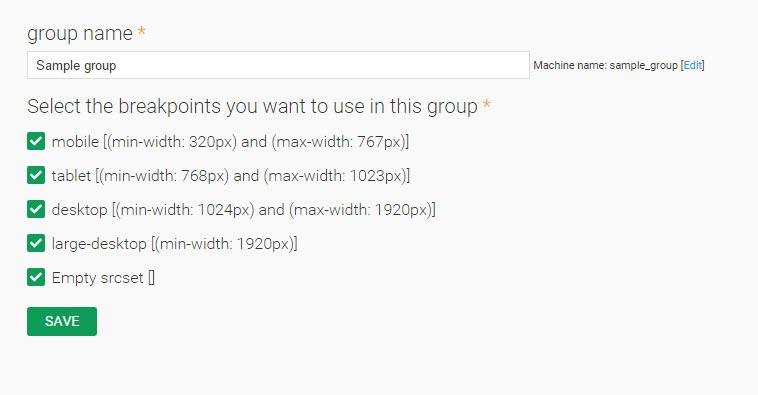
Definiti tutti i breakpoint, creiamo un nuovo gruppo a cui verranno associati.
Breakpoint group
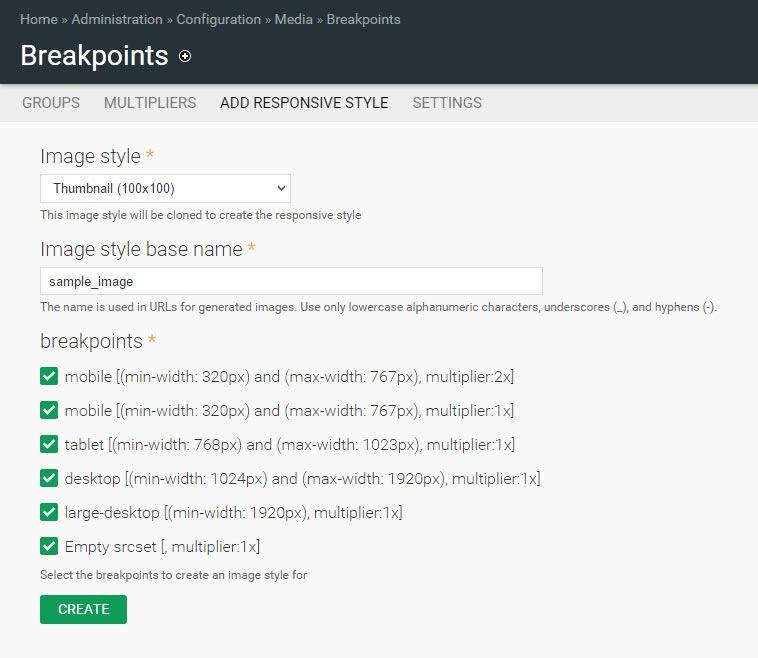
Una volta creato il gruppo per il nostro tema aggiungiamo gli stili per le immagini dalla voce di menù “Add responsive style”. Il modulo duplicherà uno stile esistente (che poi imposteremo in base alle nostre esigenze) tante volte quanto sono i nostri breakpoint.
Breakpoints styles
Associare i breakpoint a picture
A questo punto dobbiamo associare gli stili per le immagini ai breakpoint ed è qui che entrerà in gioco il modulo Picture.
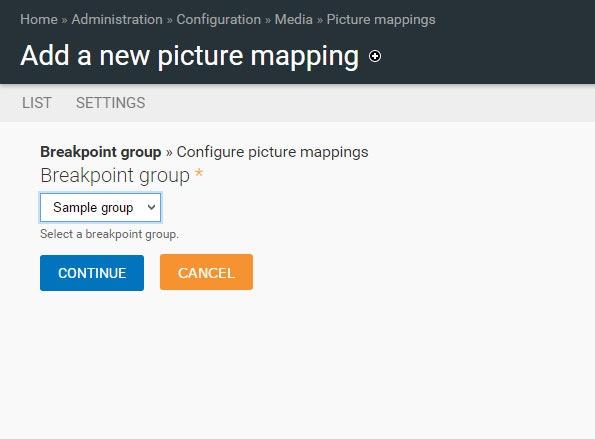
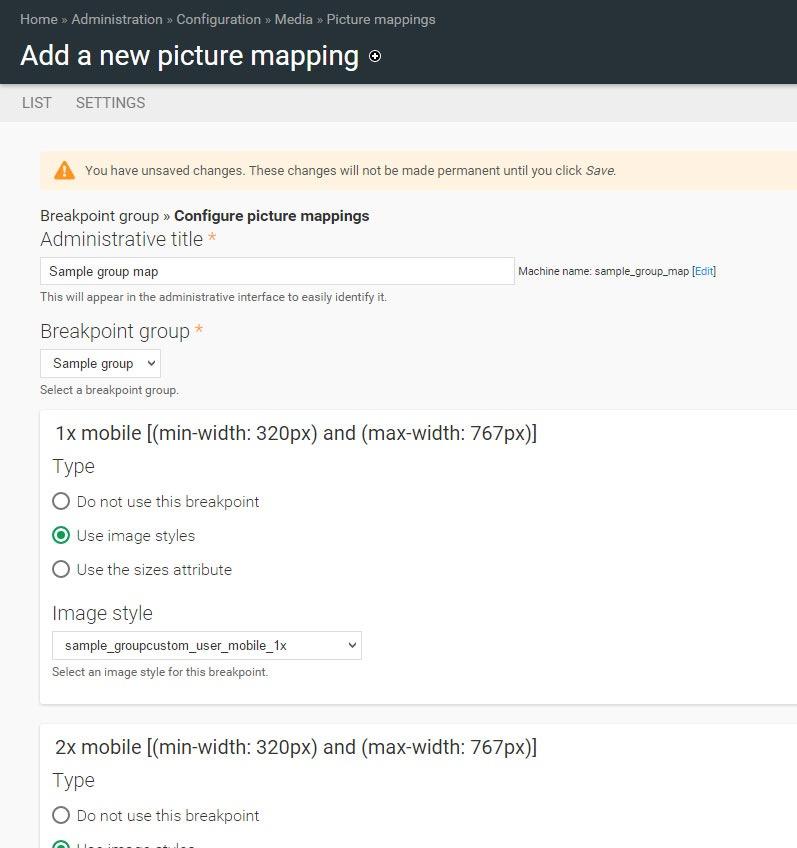
Aggiungiamo quindi un nuovo picture mapping selezionando il gruppo di breakpoint creato in precedenza.
Picture mapping
Nelle impostazioni del picture mapping associamo ad ogni breakpoint il relativo stile per le immagini.
Breakpoints Picture
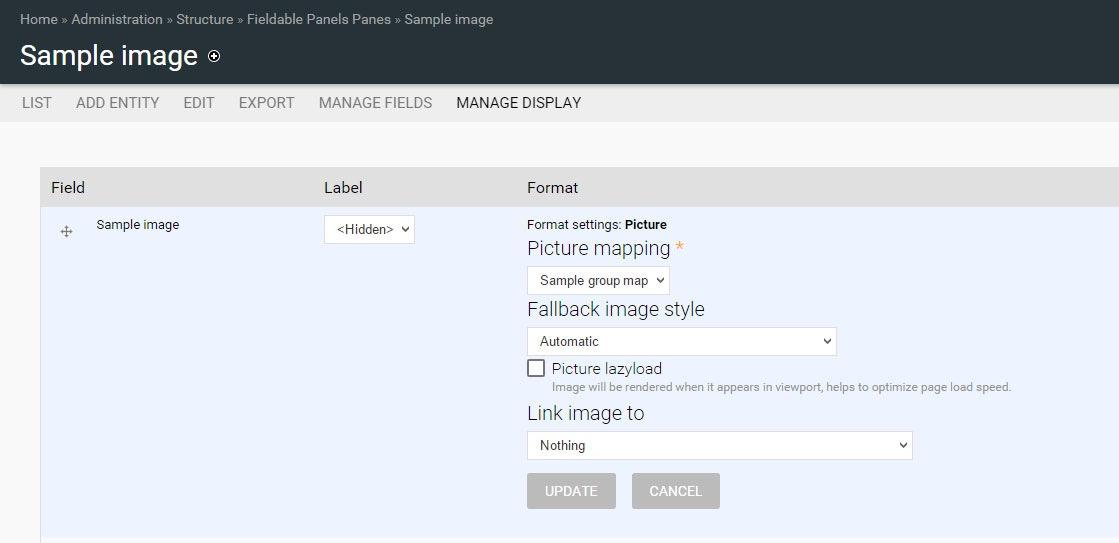
Il passo finale consiste nel cambiare il tipo formato di output nelle opzioni di visualizzazione del nostro campo immagine.
Image output picture
Adesso ogni immagine caricata in quel campo verrà fornita in diversi formati attraverso il tag <picture>!
Per avere una panoramica più completa del supporto e del funzionamento di questo particolare tag potete leggere il nostro articolo Immagini responsive: approcci e tecniche di implementazione.
Riferimenti:
https://www.drupal.org/documentation/modules/picture
http://www.mediamachine.co.za/sandbox/responsive-images-drupal-7
Altre notizie dal blog.

30 Settembre 2022 - Design & Development
UX writing: perché è importante?
Lo UX writing si occupa dell’aspetto linguistico della user experience e contribuisce in modo determinante alla decisione di un utente di procedere all'acquisto di un prodotto, di iscriversi alla newsletter o semplicemente di rimanere sul sito. Copy e microcopy supportano gli obiettivi del sito, ne migliorano la fruizione e contribuiscono ad aumentarne le conversioni.

29 Agosto 2022 - Design & Development
Cosa sono e perché sono importanti i meta tag OG?
Ci capita spesso di condividere sui social network dei contenuti del web. Tutto quello che facciamo è premere il tasto condividi o incollare l’URL della pagina in questione e nel post che generiamo ci appare un’immagine sgranata o delle informazioni inesatte. Per una corretta condivisione bisogna implementare i meta tag OG.

29 Luglio 2022 - Design & Development
Accessibilità siti web e e-commerce: cos'è e perché è importante
A causa dell’isolamento sociale forzato dal Covid-19, un numero sempre maggiore di persone, soprattutto persone con disabilità, è costretta a usufruire di servizi online, scontrandosi spesso con le difficoltà legate al tema dell’accessibilità dei siti web e degli e-commerce.

14 Marzo 2022 - Design & Development
Il nuovo sito corporate di Cantine Settesoli, un progetto tra design e sostenibilità.
Cantine Settesoli ci coinvolge in nuovo stimolante progetto per rinnovare la propria identità digitale e consolidare il proprio posizionamento che punta principalmente a un target B2B.