29 Agosto 2022 - Design & Development
Cosa sono e perché sono importanti i meta tag OG?

Ci capita spesso di condividere sui nostri canali social dei contenuti presenti sul web. Tutto quello che facciamo è premere il tasto Condividi oppure copiare e incollare l’URL della pagina in questione. A volte, nel post che generiamo ci appare un’immagine sgranata o delle informazioni inesatte.
Invece, in altri casi, quello che apparirà nel nostro post è un'immagine, un titolo e una descrizione coerenti col contenuto:
Cosa sono e come nascono i meta tag OG?
I meta tag Open Graph (OG) sono stati introdotti come protocollo da Facebook nel 2010. Di fatto, il famoso social network è nato e si è evoluto secondo una struttura denominata social graph. Questo grafo sociale è composto da:
- nodi: utenti, pagine;
- archi: le connessioni che avvengono tra i nodi (amicizia, like, condivisioni, ecc.).
Con il tempo, è stato possibile introdurre contenuti esterni all’interno di questa struttura, come video e pagine web. Il protocollo Open Graph ne regola il corretto inserimento perché, nel processo di condivisione, i meta tag OG comunicano quali informazioni mostrare e adattare alla struttura del social.
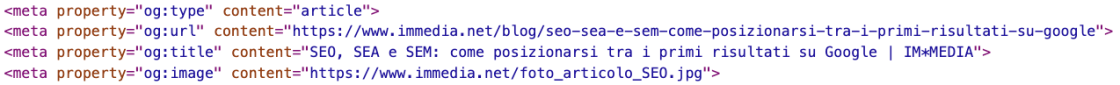
Nella costruzione di un sito web, i meta tag OG vengono inseriti nella sezione di testa all’interno del tag <head>, ed è possibile riconoscerli dal fatto che la definizione delle diverse proprietà viene preceduta dalla sintassi og:
Es. <meta property="og:site_name" content="IM*MEDIA" />
Le 4 principali proprietà da implementare per una corretta condivisione sono:
- og:title: indica il titolo della pagina che appare nella parte descrittiva del post;
- og:type: indica il tipo di contenuto che stiamo condividendo (es. article);
- og:image: è l’immagine rappresentativa del contenuto nel post;
- og:url: è l’indirizzo di riferimento al contenuto che stiamo pubblicando.
Esistono altre proprietà OG che possono essere utilizzate all’occorrenza, come og:description che fornisce una descrizione della pagina, oppure og:locale che indica la lingua delle informazioni fornite.
Perché è importante inserire i meta tag OG nel proprio sito web?
Poter scegliere quali informazioni verranno condivise sui social è un gran vantaggio. Scegliere un’immagine che rappresenti correttamente il nostro brand e inserire una breve descrizione che catturi l’attenzione invoglieranno maggiormente la nostra rete di amici a cliccare su quel contenuto.
L’uso di questi tag non favorisce direttamente il ranking di un sito nei motori di ricerca, perché è appunto pensato per i social. Può, però, far aumentare la link popularity. Se vuoi sapere di più sulle strategie di Search Engine Optimization leggi questo articolo.
Come capire se il nostro sito web utilizza correttamente i meta tag OG?
Oggi esistono diversi plugin e pagine web che permettono di verificare la presenza o meno di queste proprietà. Facebook mette a disposizione un servizio in cui basta inserire l’URL nell’apposita barra di ricerca per avere un report completo sulle informazioni del contenuto che si vuole condividere.
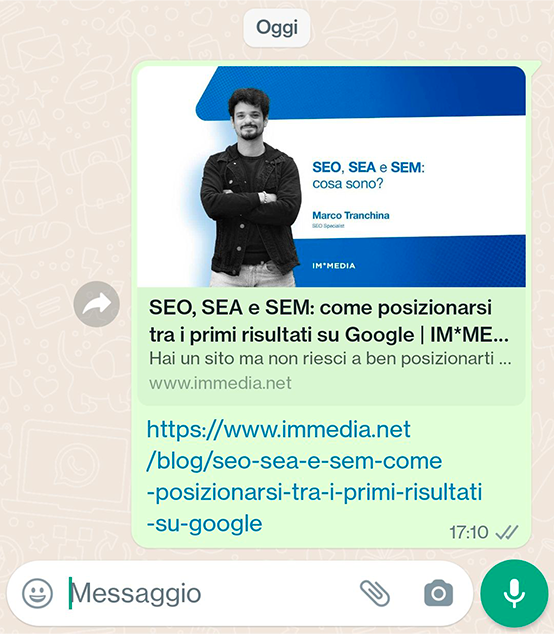
Il protocollo OG viene utilizzato anche da altri social (Twitter, LinkedIn, WhatsApp ecc.), per cui la corretta implementazione nel proprio sito web è fondamentale per accrescerne la visibilità su tutti i social network.
Es. Anteprima su WhatsApp dello stesso articolo del nostro blog:
Se vuoi migliorare le prestazioni del tuo sito web e assicurarti che i meta tag OG siano implementati correttamente, contattaci!
Altre notizie dal blog.

30 Settembre 2022 - Design & Development
UX writing: perché è importante?
Lo UX writing si occupa dell’aspetto linguistico della user experience e contribuisce in modo determinante alla decisione di un utente di procedere all'acquisto di un prodotto, di iscriversi alla newsletter o semplicemente di rimanere sul sito. Copy e microcopy supportano gli obiettivi del sito, ne migliorano la fruizione e contribuiscono ad aumentarne le conversioni.

29 Luglio 2022 - Design & Development
Accessibilità siti web e e-commerce: cos'è e perché è importante
A causa dell’isolamento sociale forzato dal Covid-19, un numero sempre maggiore di persone, soprattutto persone con disabilità, è costretta a usufruire di servizi online, scontrandosi spesso con le difficoltà legate al tema dell’accessibilità dei siti web e degli e-commerce.

14 Marzo 2022 - Design & Development
Il nuovo sito corporate di Cantine Settesoli, un progetto tra design e sostenibilità.
Cantine Settesoli ci coinvolge in nuovo stimolante progetto per rinnovare la propria identità digitale e consolidare il proprio posizionamento che punta principalmente a un target B2B.

6 Febbraio 2018 - Design & Development
Passaggio da Drupal 7 a Drupal 8: i pro e i contro raccontati dai nostri developer
Una delle novità più rilevanti che hanno recentemente interessato il mondo dello sviluppo è stata l’avvento di Drupal 8, la più recente versione del software utilizzato dalle più importanti companies e dai maggiori siti governativi presenti in tutto il mondo.