23 Giugno 2021 - Seo
Cosa sono i Core Web Vitals: uno sguardo ai nuovi fattori di ranking

L’estate 2021 per il mondo della SEO è la stagione del Page Experience update.
Con un tweet del 15 giugno è stato ufficializzato il suo rilascio, che verrà completato ad agosto:
The page experience update is now slowly rolling out (Top Stories will begin using this new signal by Thursday). It will be complete by the end of August 2021. More here: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) June 15, 2021
Il nuovo importante aggiornamento dell’algoritmo di Google, già preannunciato lo scorso maggio 2020, si pone l’obiettivo di riconoscere e premiare i siti web che offrono una buona esperienza di navigazione agli utenti.
L’esperienza utente diventa quindi uno dei tanti fattori di ranking di cui tener conto quando si lavora al posizionamento di un sito web sui motori di ricerca.
Ma cosa significa esperienza utente e come viene calcolata?
Core Web Vitals: cosa sono?
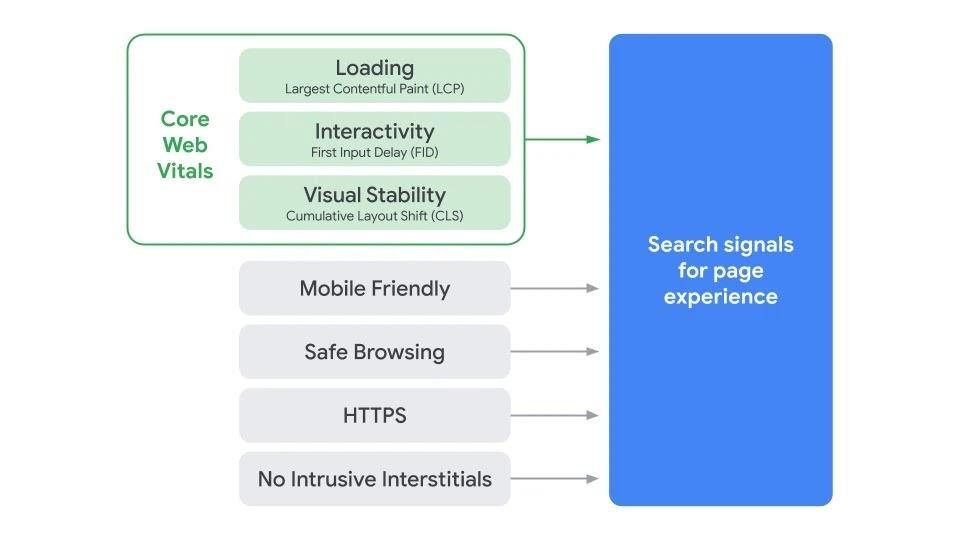
Con il Page Experience update sono state introdotte tre nuove metriche chiamate Core Web Vitals (o Segnali Web Essenziali) utili a valutare in maniera oggettiva e uniforme la user experience offerta dalle pagine di un sito web.
Nel dettaglio le tre metriche di cui tener conto e che andranno a influire sul posizionamento sono:
- LARGEST CONTENTFUL PAINT (LCP): stima la velocità di caricamento percepita dall’utente di una pagina o, per essere più precisi, il tempo di rendering dell’elemento più grande che l’utente visualizza al caricamento del sito.
Come viene misurato: l’elemento più grande di una pagina web mostrato above the fold (immagine, video, testo) dovrebbe essere visualizzato sullo schermo entro i primi 2,5 secondi dall’inizio del caricamento. - FIRST INPUT DELAY (FID): stima l’interattività della pagina e quindi il tempo trascorso tra la prima interazione dell’utente (esempio il clic su un pulsante o link) e la risposta del browser.
Come viene misurato: il ritardo registrato in seguito alla prima interazione dell’utente con gli elementi della pagina web dovrebbe essere inferiore a 100 millisecondi. - CUMULATIVE LAYOUT SHIFT (CLS): valuta la stabilità visiva di una pagina web. Attraverso questa metrica Google verifica con quale frequenza gli utenti si trovano di fronte a improvvisi e inaspettati cambiamenti di layout, che generano dei fastidiosi shift di alcuni elementi in pagina.
Come viene misurato: il valore di CLS dovrebbe essere inferiore a 0,1 ed è dato dalla formula matematica di impact fraction * distance fraction.
Esperienza utente come fattore di ranking
Le novità introdotte dai Core Web Vitals seguono un percorso già tracciato da Google negli ultimi anni per favorire un’esperienza utente ottimale.
La Page Experience infatti tiene conto anche dell’ottimizzazione mobile, del safe browsing, della navigazione in HTTPS e della presenza di annunci interstitial intrusivi.
Come misurare e migliorare i valori Core Web Vitals
Per misurare le performance delle pagine del proprio sito web Google mette a disposizione molti tool e strumenti, dove poter reperire numerosi dati e suggerimenti, tra questi:
- Google Search Console
- Page Speed Insights
- Lighthouse
- Chrome UX Report
Gli aspetti su cui lavorare per migliorare i valori del proprio sito web riguardano principalmente aspetti tecnici come l’ottimizzazione di immagini, risorse Css, Javascript, rendering, caricamenti asincroni e tempi di risposta del server.
Hai già verificato se il tuo sito è in linea con le novità introdotte? Noi di IM*MEDIA siamo pronti a supportarti in questo percorso.
Altre notizie dal blog.

12 Maggio 2022 - Seo
SEO, SEA e SEM: come posizionarsi tra i primi risultati su Google
SEO e SEA sono attività di web marketing che a loro volta fanno parte della cosiddetta SEM. Capiamo insieme cosa significano letteralmente questi acronimi e come queste attività sono un fondamentale booster per incrementare traffico qualificato al tuo sito web.

1 Ottobre 2020 - Seo
Migrazione SEO di un sito web: come non perdere traffico e posizioni
Quando si decide di fare il restyling di un sito web, spesso si cade nell’errore di concentrare tutte le energie (e il budget) solo nell’ideazione di una nuova veste grafica. Magari vengono implementate nuove funzionalità, create nuove sezioni. Ma cosa succede al vecchio sito, ai contenuti e alle pagine già esistenti?

12 Novembre 2019 - Seo
SEO e SEA: differenze e vantaggi di una strategia integrata
Quante volte vi siete chiesti quale sia la strategia migliore per la vostra azienda o per i vostri clienti? Quante volte avete sentito parlare di SEO e SEA? Capita spesso che qualcuno ci chieda quale soluzione sia meglio utilizzare, sia più performante e aiuti a raggiungere gli obiettivi di business dell’azienda.

8 Giugno 2017 - Seo
Oltre il "Mobile First"
Per troppo tempo si è sentito parlare di sito desktop, sito mobile e sito tablet. Solitamente queste etichette definiscono tre diverse “versioni” del sito web che vengono servite in funzione del dispositivo utilizzato dall’utente. La realtà è ben diversa: il sito è uno e uno solo.